RubyとPythonとNode.jsで開発してるやつちょっとこい
仕事上、メインの API サーバは Ruby の Rails、Lambda やマイクロサービス的なサーバは Node.js、一部 DevOps 関連のスクリプトを Python で書いてたりする。
各種プログラミング言語を使うときは言語自体のバージョン管理が必要となるが、env 系のバージョン管理ツールで統一するとコマンドがいっしょなので便利。
そして Mac でも Linux でも使える(これ超大事)。
Mac へのインストール方法
$ brew install rbenv $ brew install pyenv $ brew install nodenv
基本的なコマンド
インストール可能なバージョン一覧
$ rbenv install -l
インストール
$ rbenv install 2.5.1
インストール済のバージョン一覧
$ rbenv versions
アンインストール
$ rbenv uninstall 3.6.5
インストールしたバージョンをシステム上でグローバルに利用する
$ rbenv global 3.6.5
インストールしたバージョンを現在のディレクトリだけで利用する
$ rbenv local 3.6.5
カレントディレクトリに .ruby-version ファイルが生成されるので rbenv はこれを参照して指定のバージョンを利用する仕組み。
fish shell によるパス設定
bash を使ってる場合 ~/.bash_profile を編集する『パスを通す設定』が煩わしい。でも fish shell ならプラグインをインストールするだけ。
$ fisher install pyenv $ fisher install rbenv $ fisher install oh-my-fish/plugin-nodenv
自分で設定ファイルを vi とかで修正する必要がない。
Node.js のバージョン管理ツールいろいろ
nodenv の存在に気づくまでは nodebrew を使っていた。
だいたい同じだけど、カレントディレクトリだけ特定のバージョンを利用する機能はない。
(あと nodebrew は指定バージョンのインストールで v10.11.0 みたいに v を付けるが、nodenv 系は付けない点に注意。)
$ nodebrew ls-remote $ nodebrew install-binary v10 $ nodebrew ls $ nodebrew use v10 $ nodebrew uninstall v10 $ nodebrew selfupdate
nodenv と同じ env 系のバージョン管理ツールとして ndenv というものもあるが、こっちはもうメンテナンスされてないので使わない。
nodeenv という一文字違いの紛らわしいものもあるが、まったくの別系統のようだ。ちなみに Node.js を最初に使い始めた 5 年くらい前は nvm を使っていた気がする。
ts-nodeをIDEでデバッグ実行
ts-node は TypeScript ファイルをコンパイルせずにそのまま実行できるライブラリ。
開発環境でお世話になるが、デバッグ実行するやり方の日本語情報がなかったので書いておく。
基本的なこと
node コマンドの option として --inspect をつければデバッグ実行になる。--require をつけることで node_modules のライブラリを読み込むことができる。
$ node --inspect --require ts-node/register src/main.ts Debugger listening on ws://127.0.0.1:9229/690c42e8-c2d4-407a-b768-6c5270241775 For help, see: https://nodejs.org/en/docs/inspector
これで WebSocket の ws://127.0.0.1:9229 で待ち受けてるので、IDE 等からアタッチすることでデバッギングできる状態になっているというわけ。
ts-node のインストール
$ npm install ts-node -D
$ yarn add ts-node -D
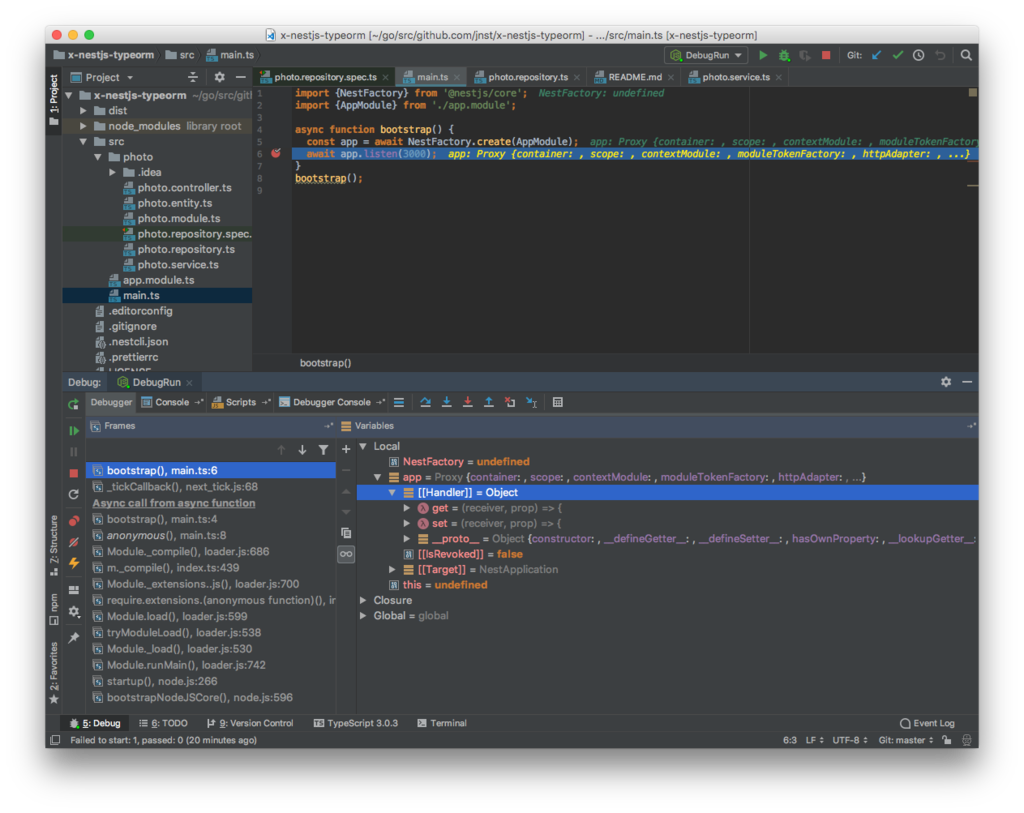
WebStorm でのやり方
実行
--inspect --require ts-node/register して実行する ts ファイルを指定するだけ。

Jest でテスト
--inspect --require ts-node/register して実行するテストファイルを指定するだけ。

結果

TypeORMの@CreateDateColumnの精度を0にする
TypeORM では Rails の ActiveRecord と同じようにプライマリキーの id カラムをオートインクリメントさせたり、INSERT 時に created_at カラム、UPDATE 時に updated_at カラムを自動更新したりできる。
Entity クラス
import {CreateDateColumn, Entity, PrimaryGeneratedColumn, UpdateDateColumn} from 'typeorm'; @Entity('samples') export class Sample { @PrimaryGeneratedColumn() id: number; @CreateDateColumn({name: 'created_at'}) createdAt: Date; @UpdateDateColumn({name: 'updated_at'}) updatedAt: Date; }
ActiveRecord との違い
ActiveRecord では DATETIME の精度がデフォルトの 0 となり、値としては 2018-01-01 00:00:00 のようになる。
| Field | Type | Null | Key | Default | Extra |
|---|---|---|---|---|---|
| id | int(11) | NO | PRI | NULL | auto_increment |
| created_at | datetime | NO | NULL | ||
| updated_at | datetime | NO | NULL |
TypeORM は DATETIME の精度が 6 となり、値としては 2018-01-01 00:00:00.000000 のようにマイクロ秒まで扱う設定となる。
| Field | Type | Null | Key | Default | Extra |
|---|---|---|---|---|---|
| id | int(11) | NO | PRI | NULL | auto_increment |
| created_at | datetime(6) | NO | CURRENT_TIMESTAMP(6) | ||
| updated_at | datetime(6) | NO | CURRENT_TIMESTAMP(6) |
精度を 0 にする
要件次第ではあるがマイクロ秒どころかミリ秒すらいらなかったので ActiveRecord と同じように精度 0 にしたい。
@CreateDateColumn({name: 'created_at', precision: 0, default: () => 'NOW()'}) createdAt: Date; @UpdateDateColumn({name: 'updated_at', precision: 0, default: () => 'NOW()'}) updatedAt: Date;
precision で精度を 0 指定する。これだけだとデフォルト値が CURRENT_TIMESTAMP(6) となってしまいエラーになるので、公式 FAQ に書いてあるやり方でデフォルト値も書き換える。